3.2 快速上手
搭建开发环境
第一步:安装 Node.js
weex 项目打包和模块管理基于 Node.js,在开发项目前,首先安装 Node.js
安装 Node.js 方式多种多样,最简单的方式是在 Node.js 官网 下载可执行程序直接安装即可。
对于 Mac,可以使用 Homebrew 进行安装:
brew install node通常,安装了 Node.js 环境,npm 包管理工具也随之安装了。因此,直接使用 npm 来安装 weex-toolkit。
第二步:安装 IDE
有几种 weex 开发常用 IDE,比如
一、vs code
1、从官网下载,下载安装即可使用
第三步:安装脚手架
安装 dolphin-weex-cli
npm install -g dolphin-weex-cli
或
cnpm install -g dolphin-weex-cli (推荐方式)第四步: 创建 weex 工程模版
dolphin create | dolphin c
? Project name: (weex-demo-project): 输入项目名称
? Project choice? (Use arrow keys)
> plugin (选择此项 --> 插件模版)
? version (版本信息)
? description (项目描述)
? author (作者)
...loading
New project has been created successfully!
> cd weex-demo-project
`Run Application`
npm install (推荐 cnpm install)
npm start(默认) or npm run dev项目目录如下:
├─weex-demo-project
│ ├─.temp ------------------------ webpack打包的临时文件
│ ├─.vscode ------------------------ vscode个性化设置、风格一致
│ ├─configs ------------------------ webpack 打包配置
│ ├─dist ------------------------ webpack打包生成的目录,包含js,image,ttf等
│ ├─assets ------------------------ 静态资源文件夹
│ ├─node_modules ------------------------ 工程依赖的npm package
│ ├─plugin ------------------------ 配置信息
│ ├─src —— 业务代码
│ │ ├─common --------------------- 通用功能文件
│ │ ├─mixin ------------------------ mixins 文件
│ │ ├─component ------------------ 通用组件
│ │ ├─widgets ----------------- 子项目文件夹(工程支持多个品类子项目并行开发)
│ │ ├─demo ---------------------- 插件项目示例,以“T0x<品类码>”命名,例如:T0x13 智能灯
│ │ │ ├─assets ------------------ 项目资源文件夹
│ │ │ │─image ------------------ 项目图片资源文件夹
│ │ │ ├─component -------------- 项目组件文件夹,放置项目自定义组件
│ │ │ ├─config -------------- 项目通用配置
│ │ │ ├─entry -------------- 打包入口配置(views内的页面文件需要和entry一一对应)
│ │ │ │─welcome.js ------------------ 欢迎页入口文件
│ │ │ │─weex.js ------------------ 插件入口文件
│ │ │ ├─util -------------- 辅助
│ │ │ ├─util.js -------------- 封装工具函数
│ │ │ │─views
│ │ │ ├─welcome ----- 欢迎页 (推荐定义方式)
│ │ │ ├─index.js ----- 模块入口
│ │ │ ├─index.vue ----- 模块vue代码
│ │ │ ├─weex.vue -----------插件首页vue文件,必须(app默认寻找weex.js文件作为插件入口)
│ ├─test ------------------------ 单元测试
│ ├─web ------------------------ web端资源文件
│ ├─.gitignore --------------------- git仓库忽略文件配置
│ ├─.babelrc --------------------- 支持ES6语法的配置文件,删除后无法使用ES6,同时支持对象扩展符
│ ├─package.json ------------------ npm的配置文件,里面包含依赖配置、Scripts配置等
│ ├─webpack.config.js ------------- webpack的脚本文件
│ ├─README.md ------------- 项目说明文件第五步: 创建自己的插件项目
文件夹重命名
复制 demo 文件夹,重命名该文件夹名称。命名规范如下,例如开发一款智能灯插件,智能灯品类码为 0x13, 那么文件夹名称推荐改为 T0x13
关联入口文件
entry 文件夹为 webpack 打包编译的入口文件,views 目录下的文件或者文件夹必须和 entry 下的 js 文件保持一一对应关系,而且 js 内的路径必须和实际保持一致,才能正常启动新的插件项目。
entry 目录下的原 weex.js 的内容应该修改如下:
将插件目录名称从 改为import App from '@/widgets/T0x13/views/weex.vue' import dolphinweex from '@/js/dolphinweex.js' import exceptionReport from '@/js/exceptionReport.js' //错误捕捉、异常上报 Vue.use(dolphinweex) Vue.use(exceptionReport)entry 目录下的原 welcome.js 的内容应该修改如下:
将插件目录名称从 改为import App from '@/widgets/T0x13/views/welcome' import dolphinweex from '@/js/dolphinweex.js' import exceptionReport from '@/js/exceptionReport.js' //错误捕捉、异常上报 Vue.use(dolphinweex) Vue.use(exceptionReport)提示
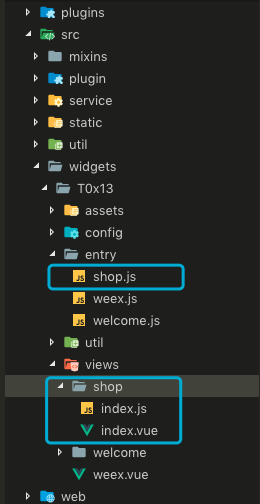
创建新的页面,例如创建商城页面(shop)
- 在 entry 目录下新建
shop.js。
import App from '@/widgets/T0x13/views/shop' import dolphinweex from '@/js/dolphinweex.js' import exceptionReport from '@/js/exceptionReport.js' //错误捕捉、异常上报 Vue.use(dolphinweex) Vue.use(exceptionReport)- 在 views 目录下新建 shop 文件夹,内部新建文件
index.js和index.vue
index.js 内容如下:
export { default } from './index.vue'index.vue 内容如下:
<template> <div class="wrapper"> <text>{{title}}</text> </div> </template> <script> export default { name: 'helloWorld', data () { return { title: 'hello, world' } }, methods: {} } </script> <style scoped></style>- 在 entry 目录下新建
工程内
切换插件项目
如果要切换打包编译当前工程内的插件项目,打开根目录下的package.json文件,CATE_NAME后面跟随的是插件项目的名称。
如示例中插件名称的默认值是demo,内容如下:"scripts": { "start": "npm run clean:all && npm run serve", "serve": "cross-env CATE_NAME=demo webpack-dev-server --env.NODE_ENV=development --progress", "dev": "cross-env CATE_NAME=demo webpack --env.NODE_ENV=common --progress --watch", "build": "cross-env CATE_NAME=demo webpack --env.NODE_ENV=common", "build:prod": "npm run clean:all && cross-env CATE_NAME=demo webpack --env.NODE_ENV=production && node configs/publish.js", "build:prod:web": "cross-env CATE_NAME=demo webpack --env.NODE_ENV=release", "clean:all": "rimraf ./.temp && rimraf ./dist && rimraf ./release && rimraf ./publish && rimraf ./publish.zip", "lint": "eslint --ext .js,.vue src", "lint:fix": "eslint --ext .js,.vue src --fix . && echo 'Lint complete.'" },将其中的
CATE_NAME=后面的值改为新创建插件项目的名称,如将demo改为T0x13,效果如下:"scripts": { "start": "npm run clean:all && npm run serve", "serve": "cross-env CATE_NAME=T0x13 webpack-dev-server --env.NODE_ENV=development --progress", "dev": "cross-env CATE_NAME=T0x13 webpack --env.NODE_ENV=common --progress --watch", "build": "cross-env CATE_NAME=T0x13 webpack --env.NODE_ENV=common", "build:prod": "npm run clean:all && cross-env CATE_NAME=T0x13 webpack --env.NODE_ENV=production && node configs/publish.js", "build:prod:web": "cross-env CATE_NAME=T0x13 webpack --env.NODE_ENV=release", "clean:all": "rimraf ./.temp && rimraf ./dist && rimraf ./release && rimraf ./publish && rimraf ./publish.zip", "lint": "eslint --ext .js,.vue src", "lint:fix": "eslint --ext .js,.vue src --fix . && echo 'Lint complete.'" },然后,执行
npm start新创建的插件项目就可以成功运行了。
第六步 上传插件包
文件夹的名称格式:T + 品类码 + _ + sn8码。
插件包文件夹名称修改,例如:找到 weex 工程dist目录下的插件包文件(例如T0x13文件夹),文件夹T0x13重命名为T0x13_L0000001 ,然后将T0x13_L0000001文件夹以 zip 格式压缩。
- 在美的 Iot 开发者平台自行上传插件,并完成插件信息的相关配置。(适用于插件自由开发者,平台目前正在完善中)
- 重命名文件夹并压缩后,联系美的方项目管理人员上传插件到管理后台。(适合第三方与美的合作模式: 小范围的临时方案,如有更改,会及时通知)
产品插件与快捷卡片插件包上传时,会校验目录结构是否符合以下规则:
①zip插件压缩包解压后有且仅有一个文件夹;
②zip插件压缩包解压后的文件夹内为代码文件。
正确目录结构范例一:
----T0xB1_0BS5051W_2021032301.zip
----T0xB1_0BS5051W
----weex.js/index.html等代码文件正确目录结构范例二:
----T0xB1_2021032301.zip
----T0xB1
----weex.js/index.html等代码文件
第七步 美居 app 上加载插件
加载前须知:
- 在开发者平台申请配置品类码和sn8码。(详细操作步骤查看开发者平台官方网站文档)
- 设备需成功接入到美居。
插件接入美居方式:
- 美居配网接入
- 使用
美居app扫描二维码配网 添加设备
- 云云对接 第三方授权接入
- 使用
美居app->我的->第三方平台设备
通过第三方平台登录账号和密码授权美居app控制第三方的设备。
注意
⚠️ 请使用有效的美居账号登录,确保处于登录成功状态,并且没有报错提示,如出现了错误提示,可重新登录重试。