卡片开发规范
卡片开发规范
1. 物模型卡片IDE

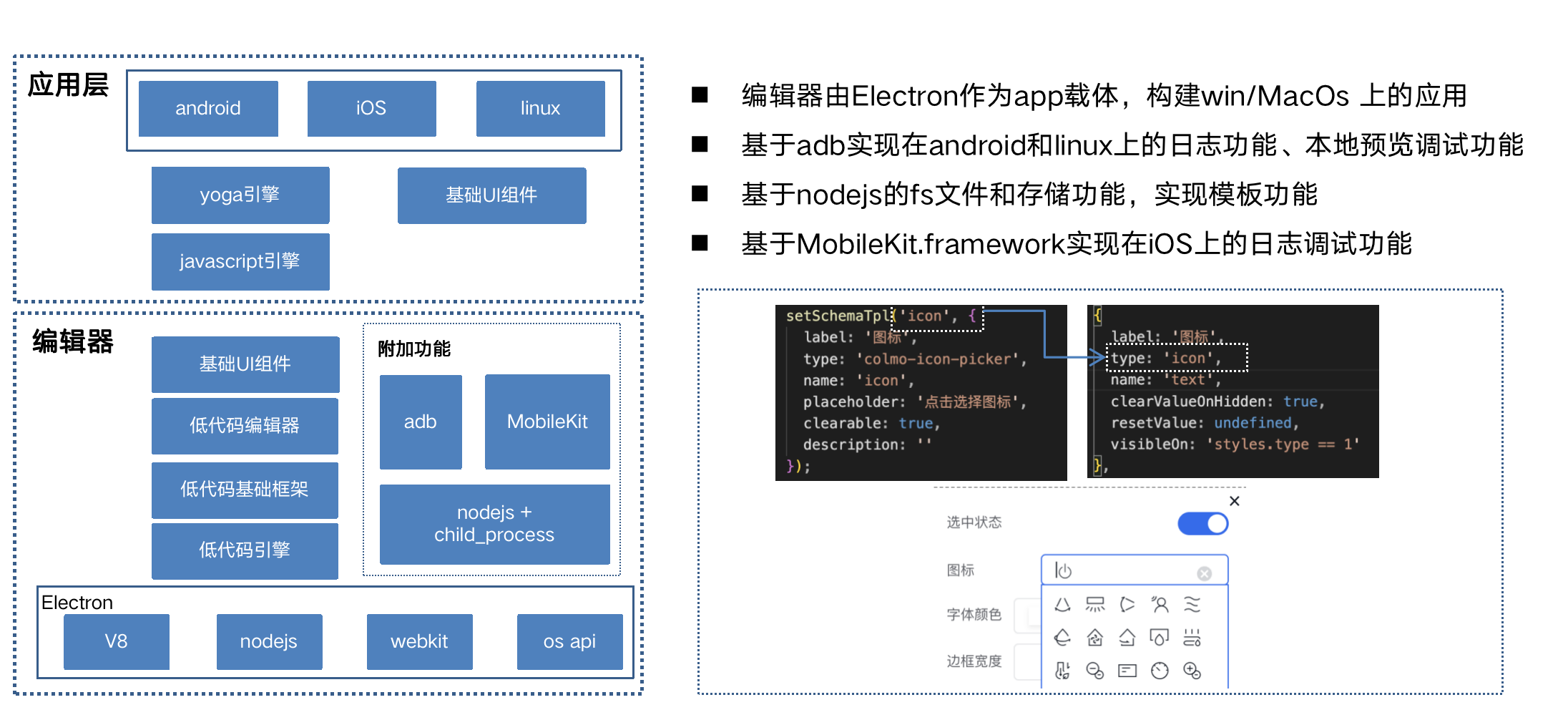
卡片编辑器低代码IDE 包含一系列由模板+拖拉拽生成UI的配置工程、和支持自定义脚本的方式完善业务代码。同时支持ADB等工具,支持Linux、Android、iOS上的调试支持。
IDE是基于Electron增强与屏端设备的交互功能、以低代码实现的低代码编辑器。

2. 物模型卡片原理
通过以低代码的方式完成dom和js逻辑的解析,以达到快速生成简单卡片的业务逻辑。
通过IDE拖拉拽后,以及js业务逻辑编写完成会生成2个文件,index.json和index.js
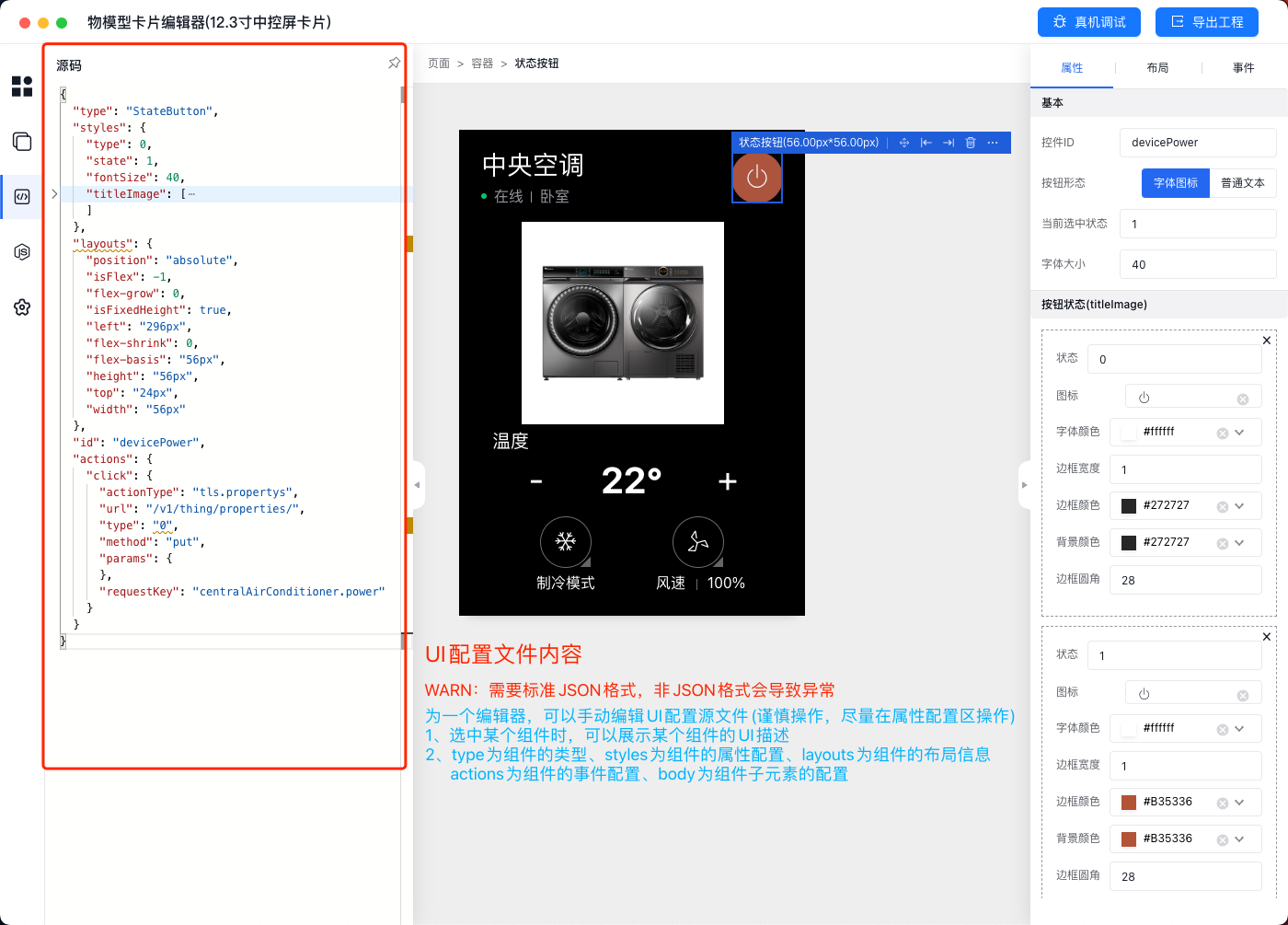
index.json:主要是通过拖拉拽以及配置组件的属性、布局和事件来生成的配置文件。这个配置文件包含除更新js外的所有信息。
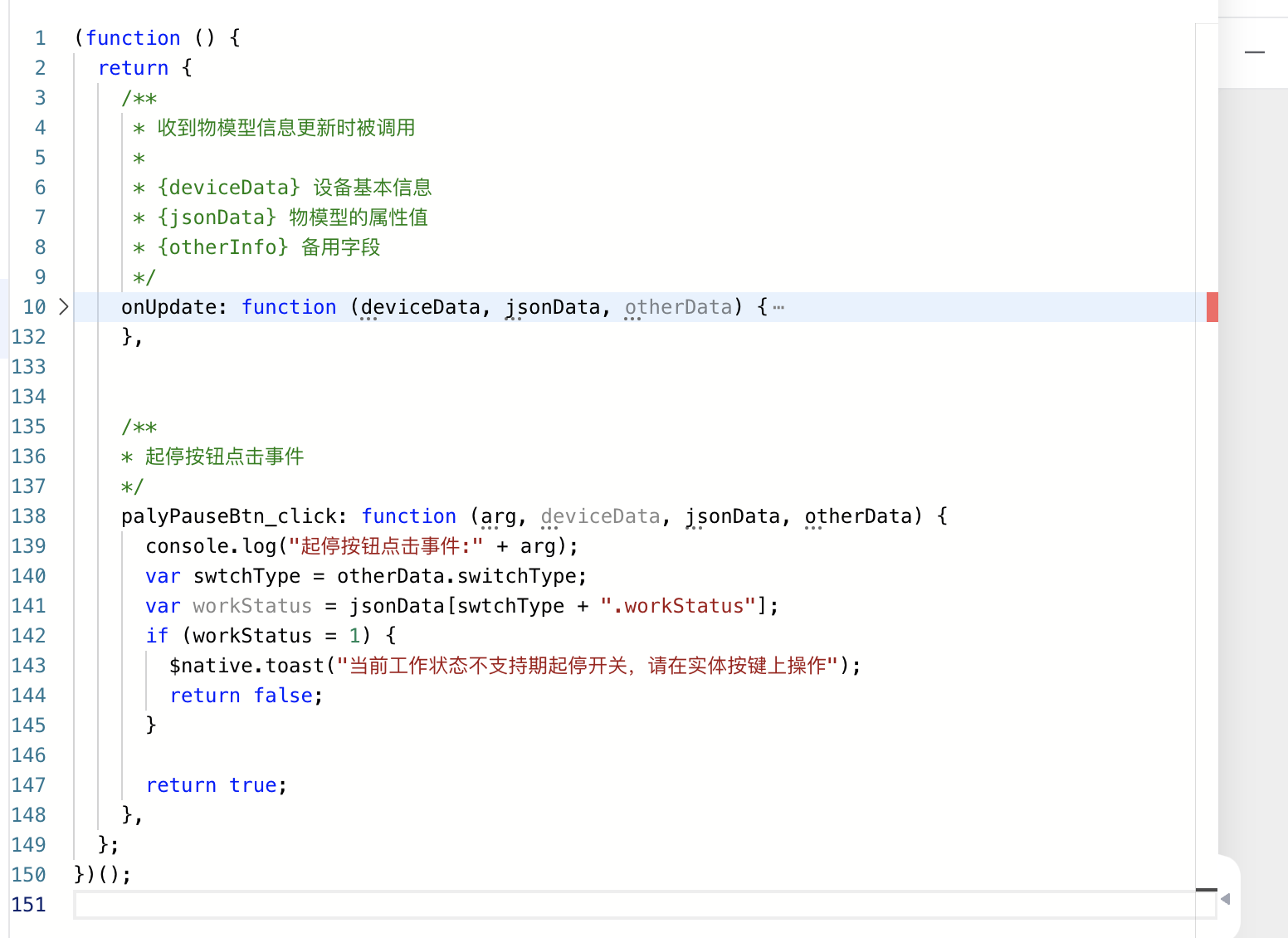
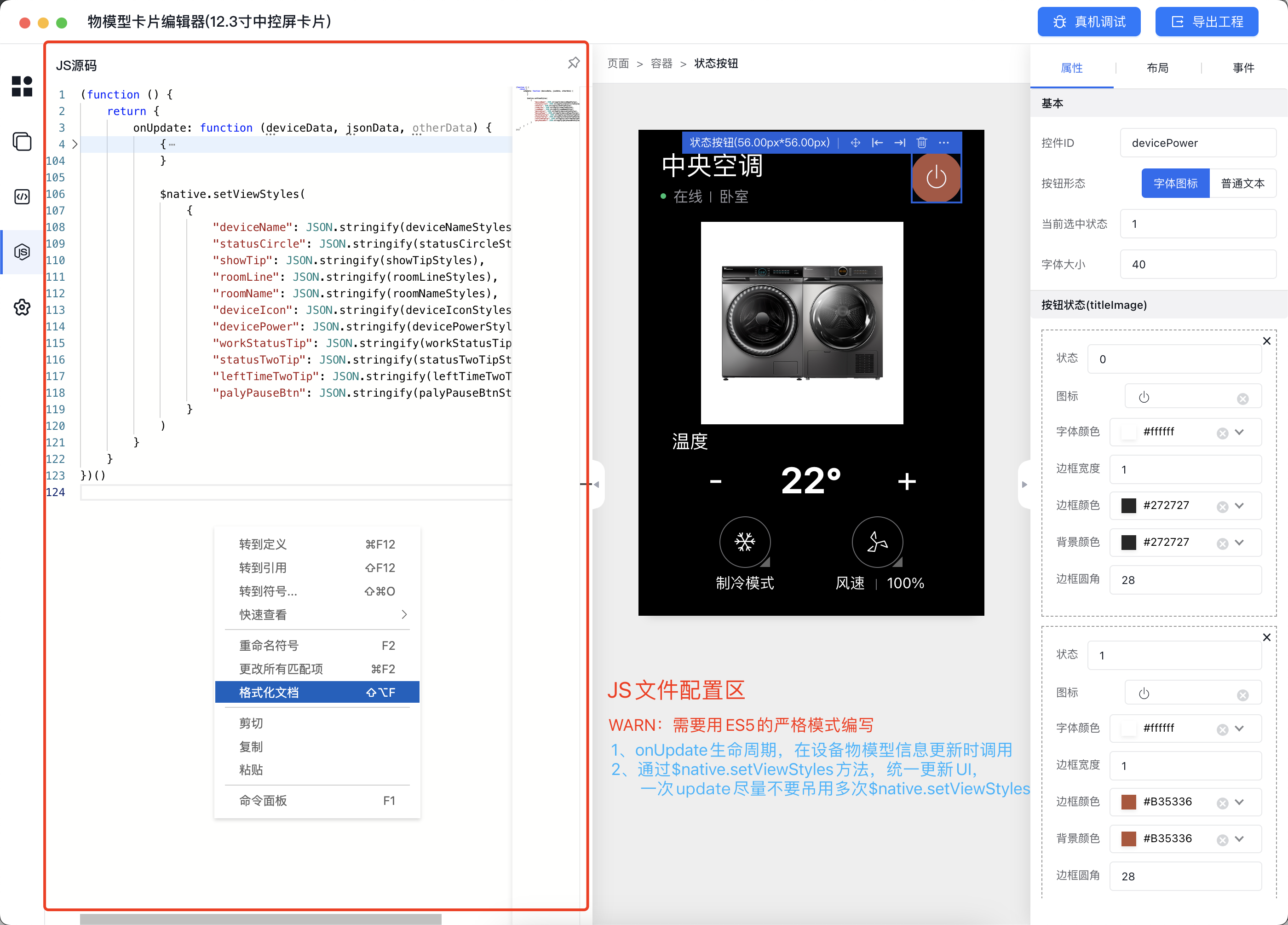
index.js:需要开发者自行编写的js。主要由onUpdate函数构成。
组件创建过程
1.1 解析UI.json中的节点树,根据JSON对象中的type字段,找到关联到各平台的组件类名。例如在安卓中type="Text",则在Android代码中找到事先关联绑定的TextView组件。并动态创建组件
1.2 创建组件后根据UI.json父子层级关系,设置父子组件关系。并根据Styles属性,设置到根据 type创建的对象中。
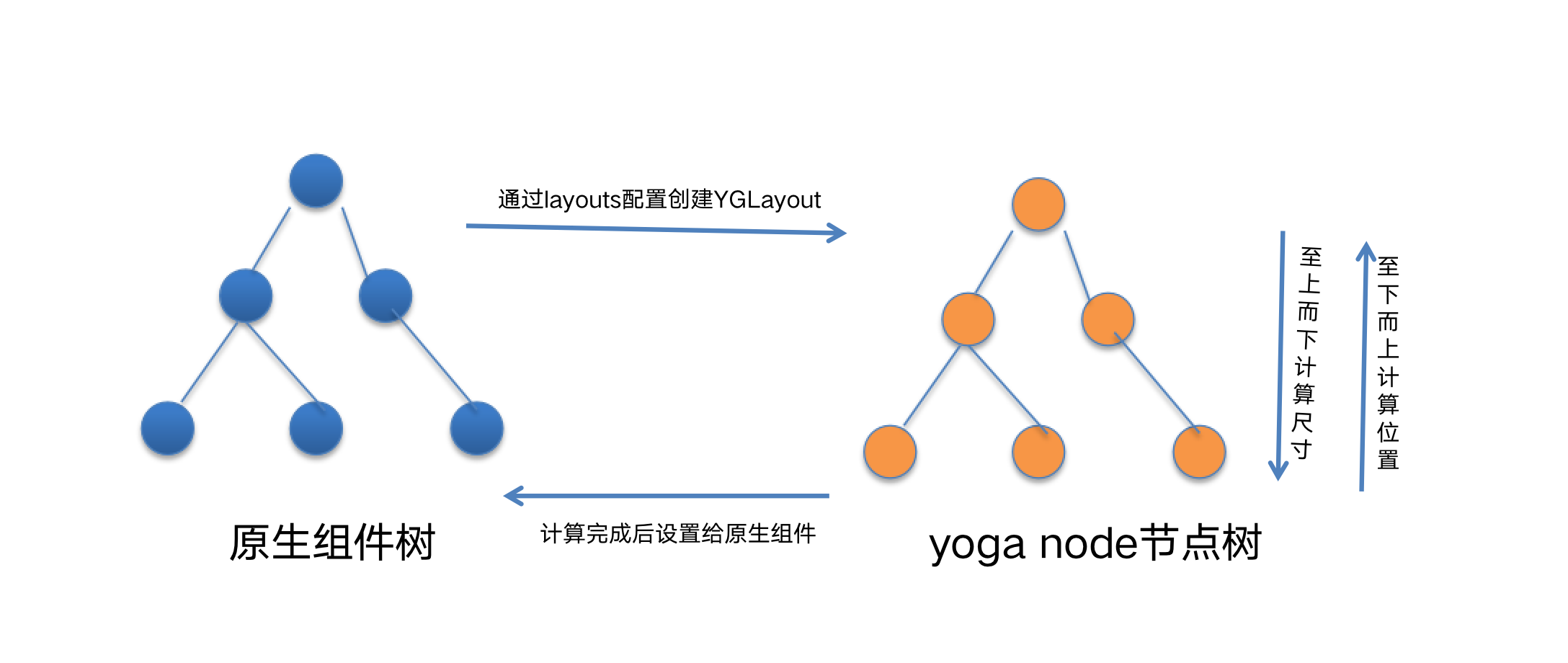
1.3 根据Layouts中的配置,使用yoga框架,生成yoga的node节点并给node节点设置Layouts属性,全部node设置完成后,计算根节点的尺寸和位置。
1.4 最后根据node节点位置和尺寸信息,设置到对应的原生组件中。完成组件的布局设置。
Layouts布局计算过程
布局配置信息以css的flex布局为准
2.1 递归生成node节点树后,通过layouts属性中的配置,给每个node节点设置ygLayouts对象
2.2 先自上而下计算每个组件的尺寸,计算组件的宽高信息。计算算法以css中FlexBox的规则为准。
2.3 然后再自下而上计算每个组件的位置,计算组件的位置信息,主要是相对其父元素的位置信息。
2.4 最后根据计算的node节点树的每个节点的位置和尺寸信息,设置给原生组件中,完成组件的布局信息更新。

3. 快速上手
3.1 准备
- 下载开发工具:下载地址:https://msdev.midea.com/ide/
- 设备物模型实例(由美的IOT开发者平台产品页配置https://open-fat.smartmidea.net/#/work/index)
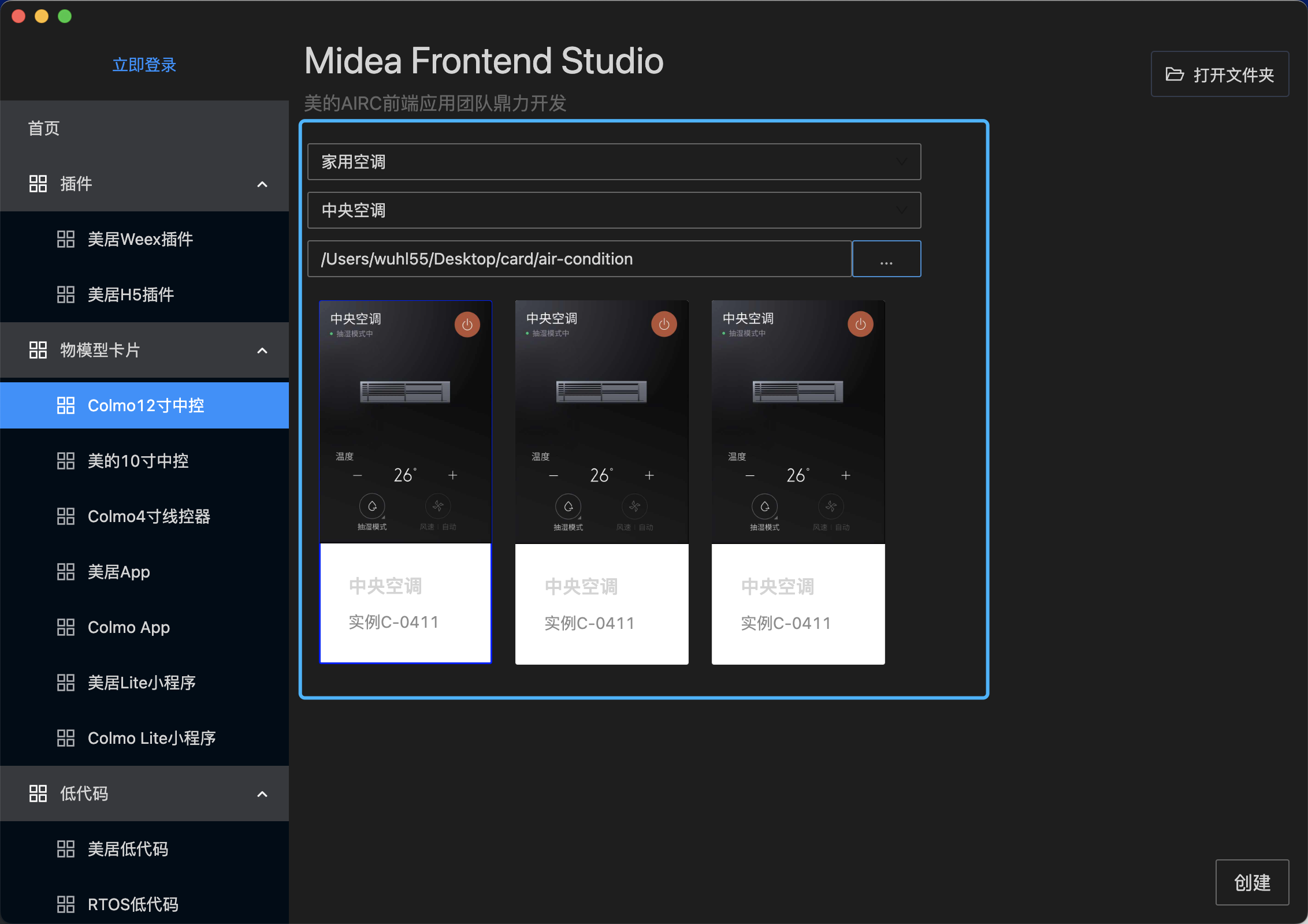
3.2 创建项目

选择物模型卡片菜单、填写项目信息以及选择模板项目

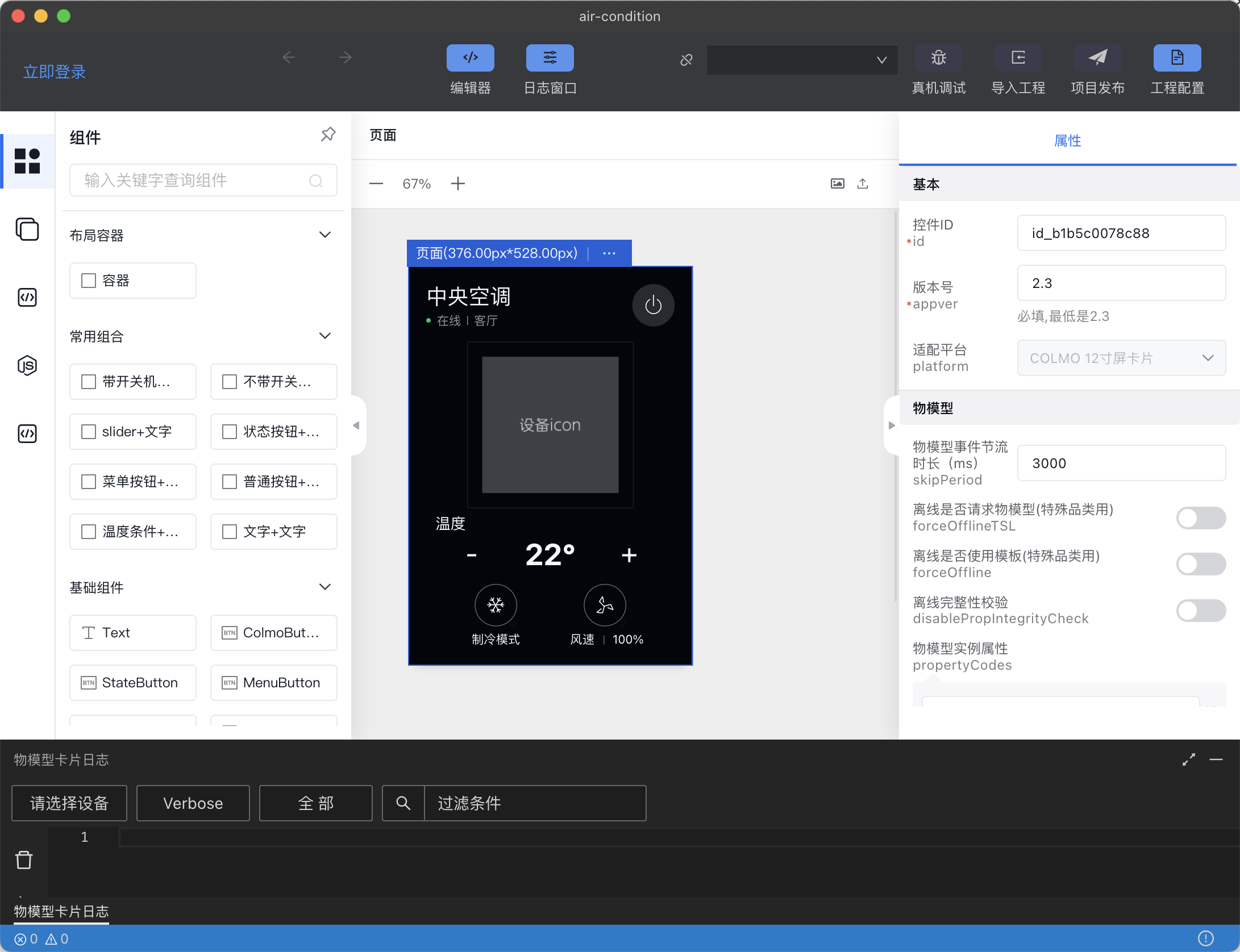
创建完成并打开

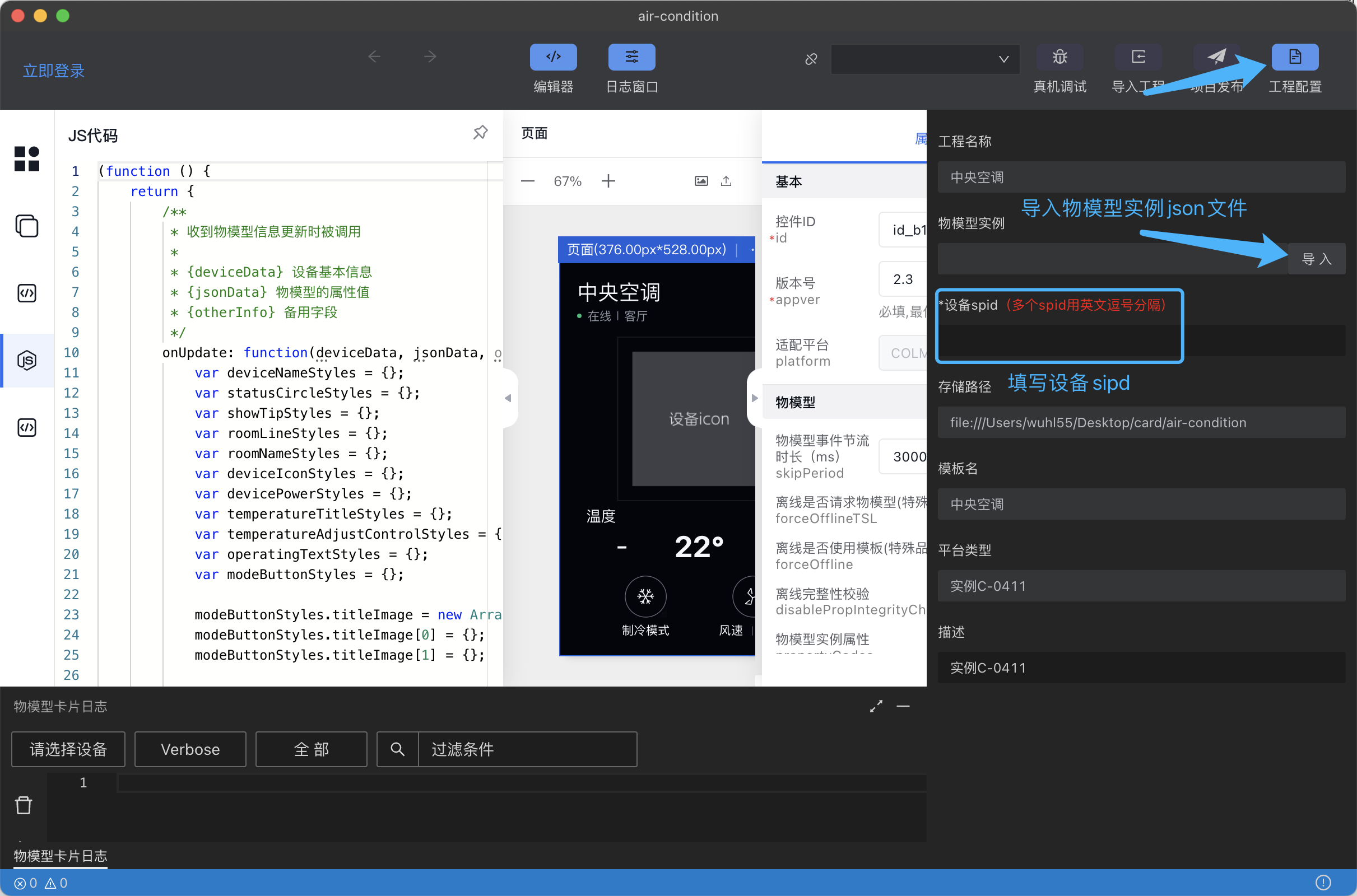
导入物模型实例和填写spid

3.3 开发指引
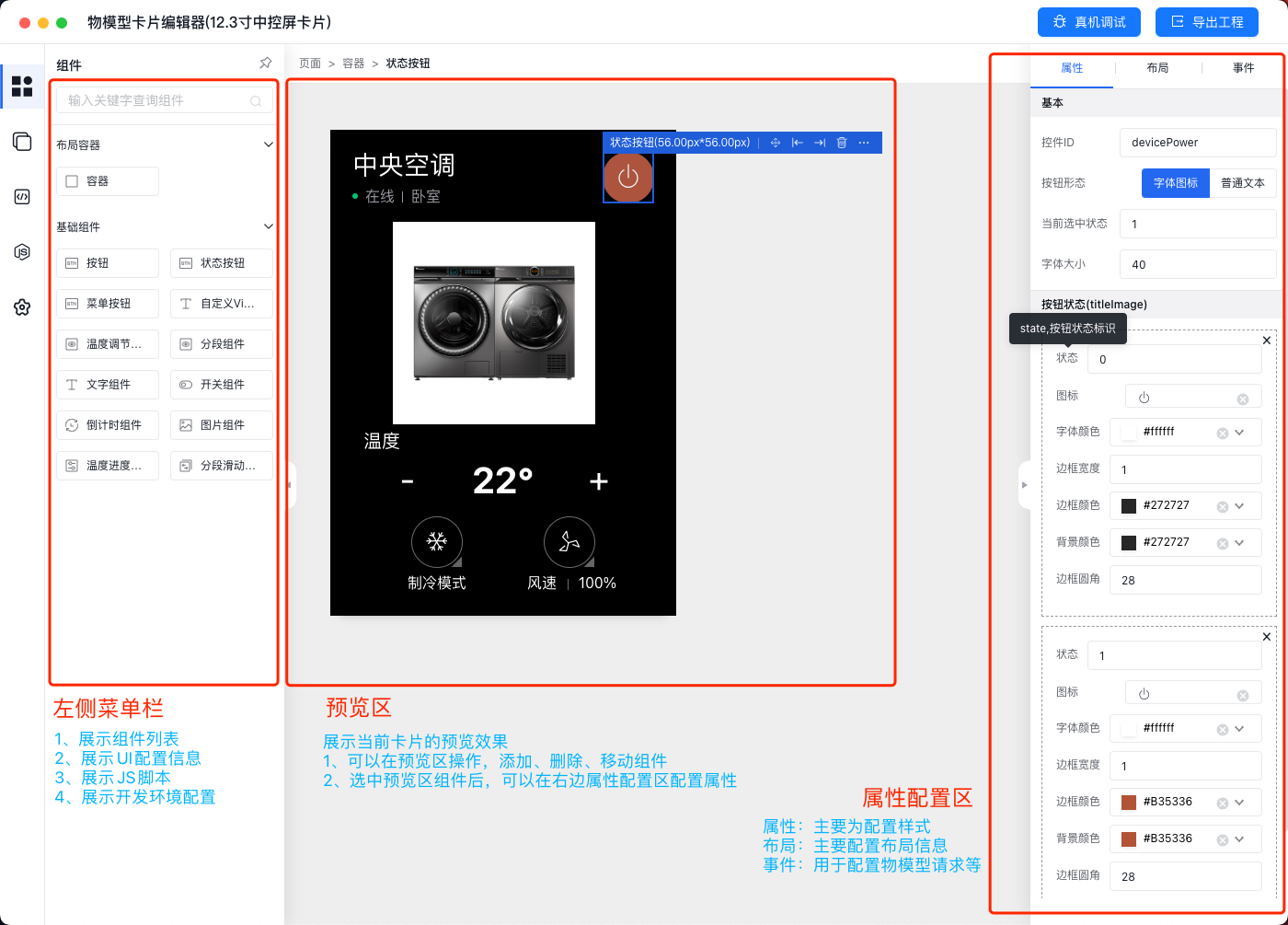
页面菜单说明


插件常用功能配置
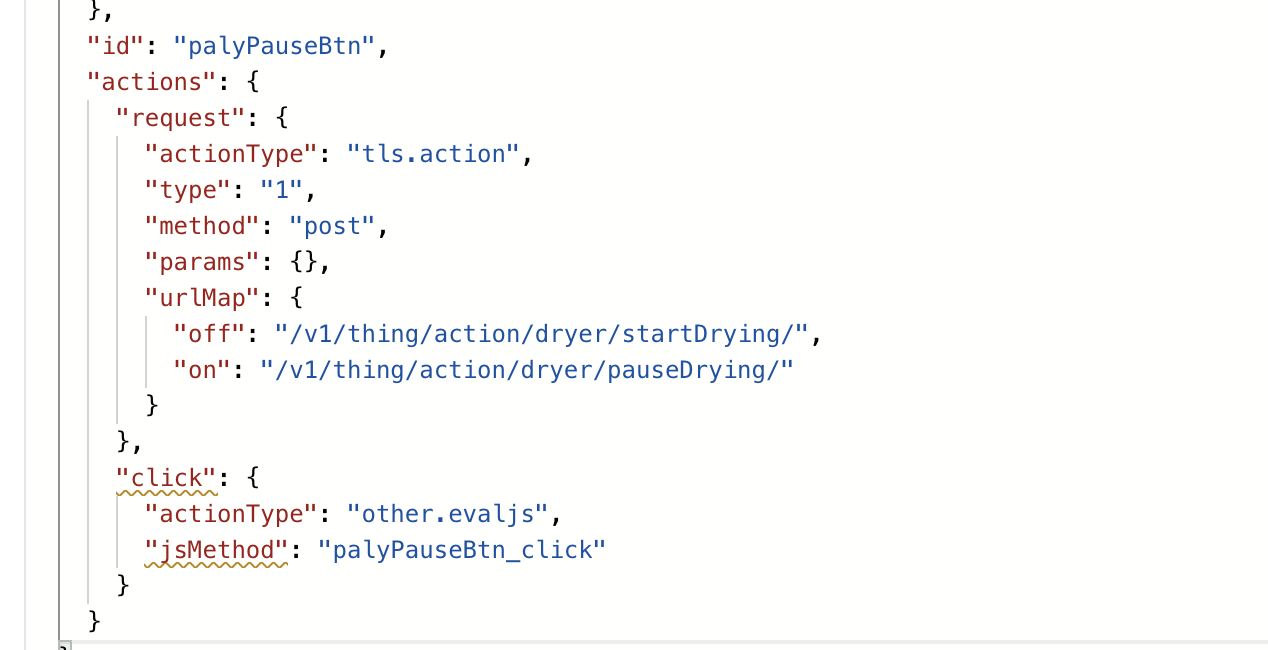
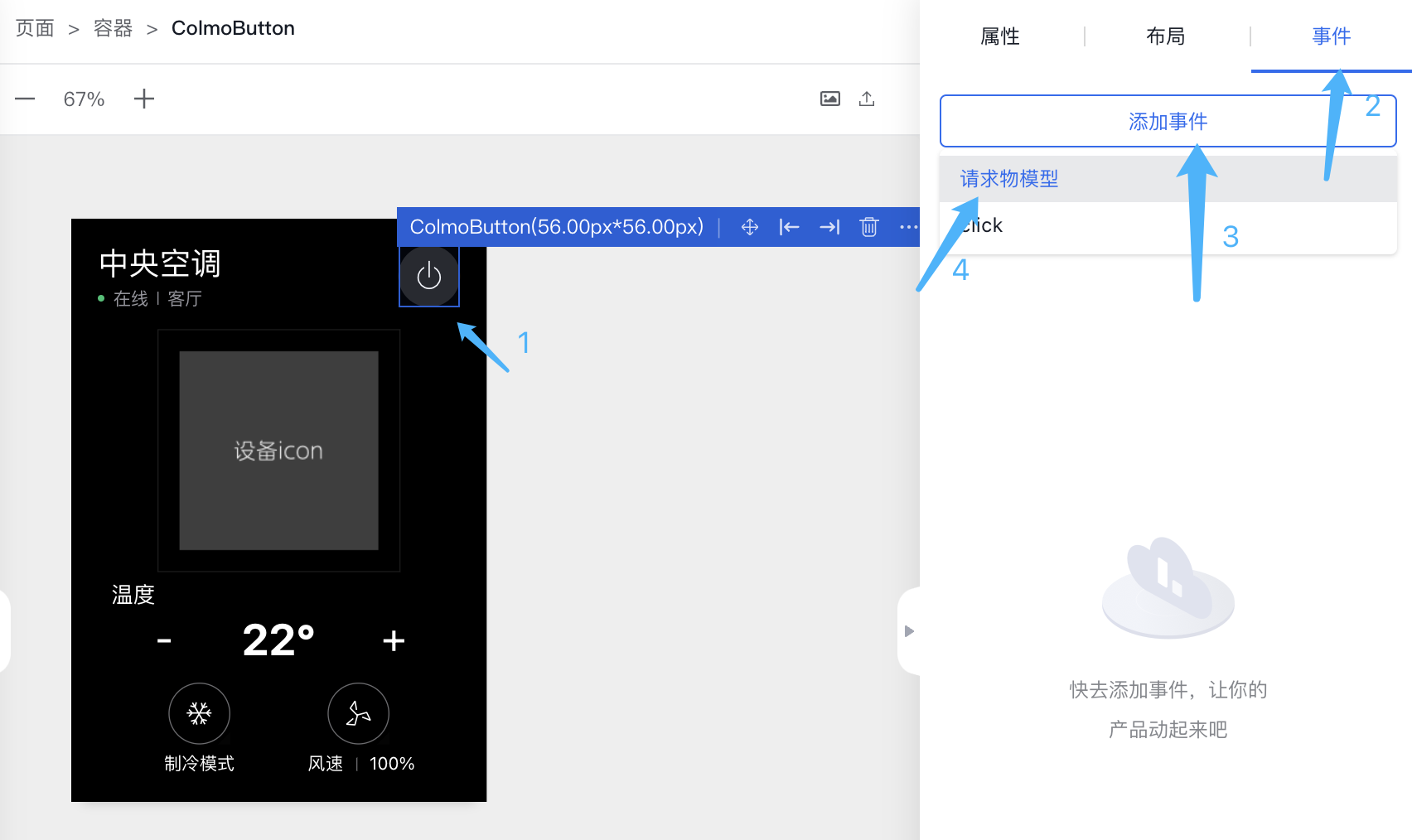
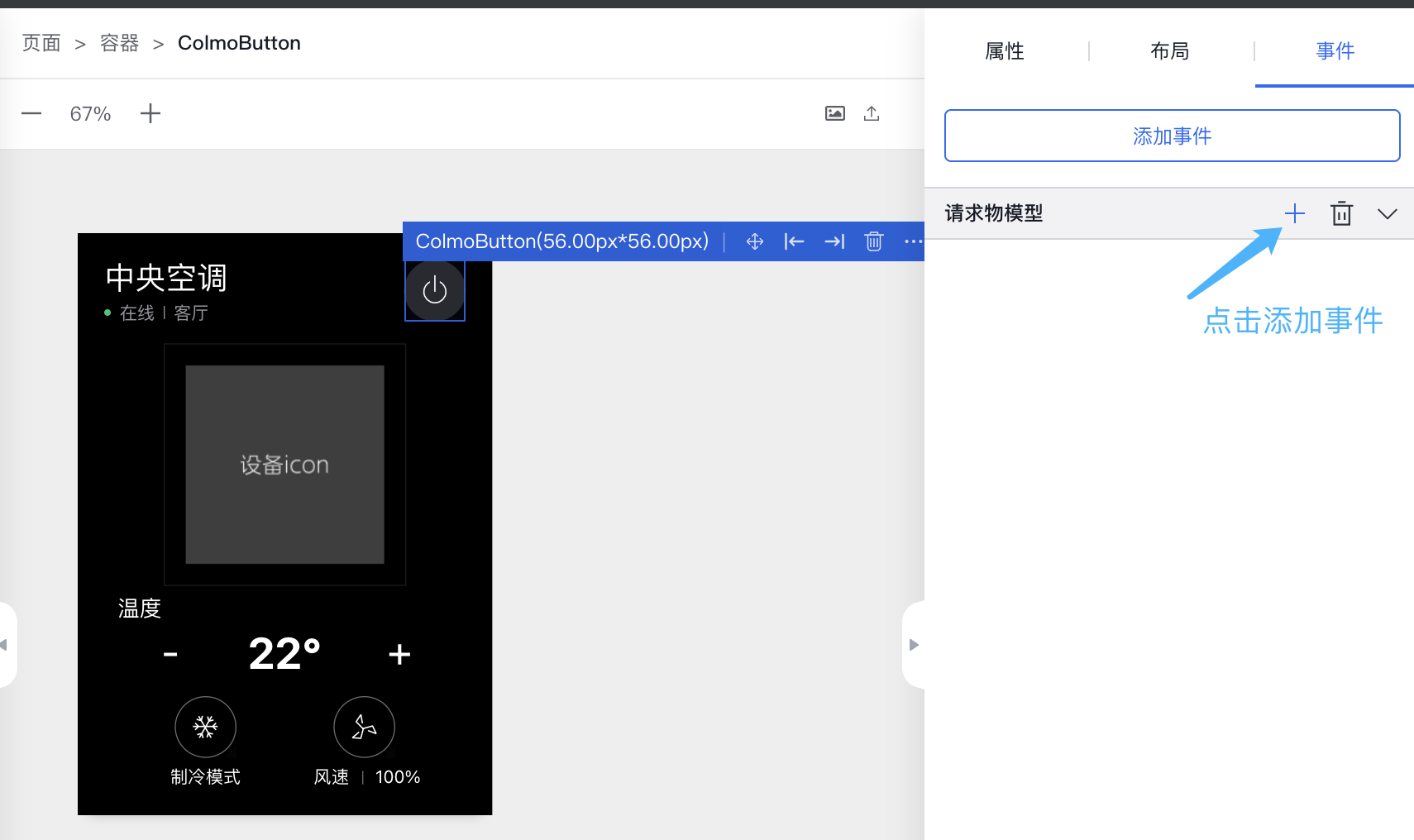
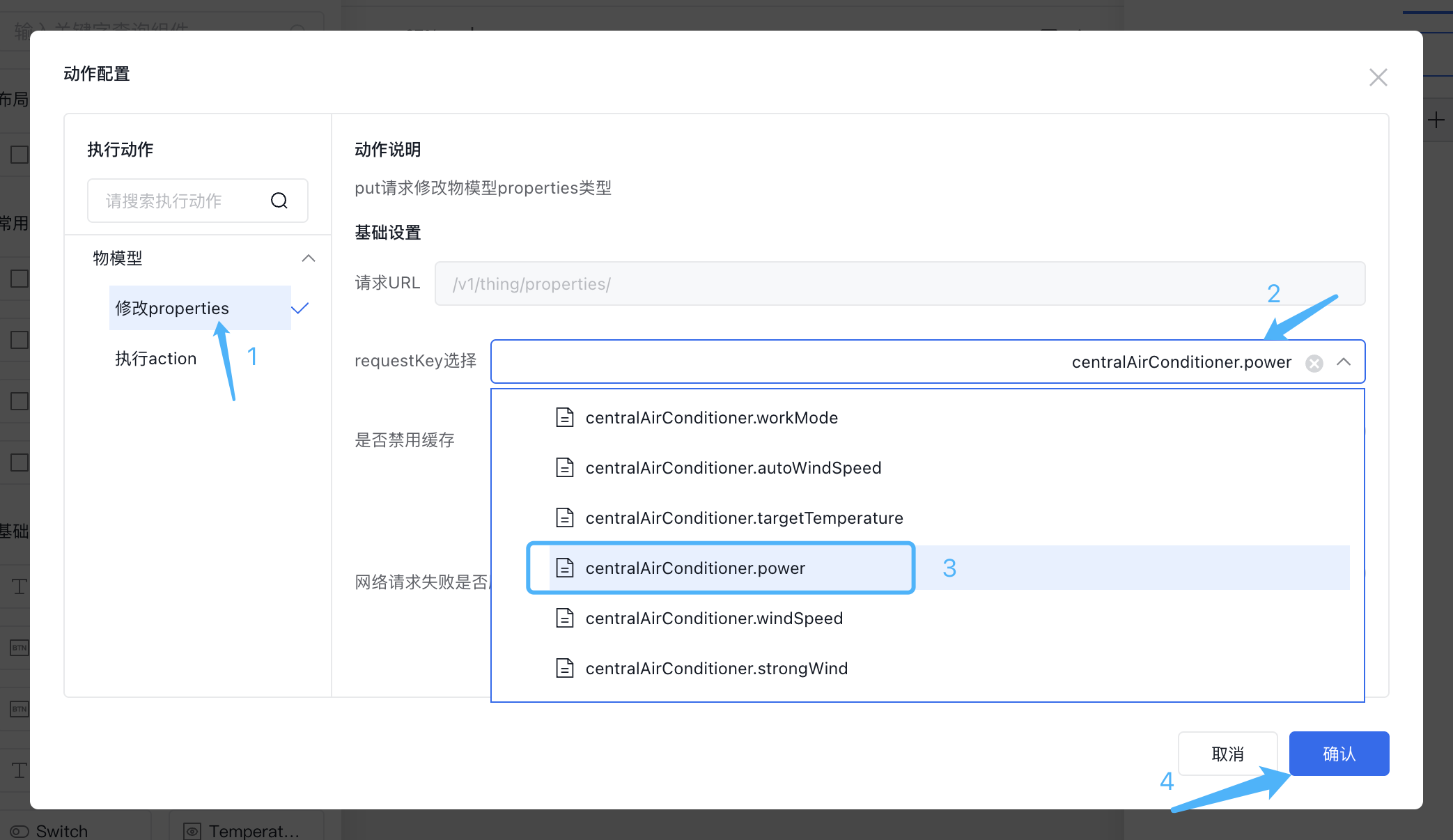
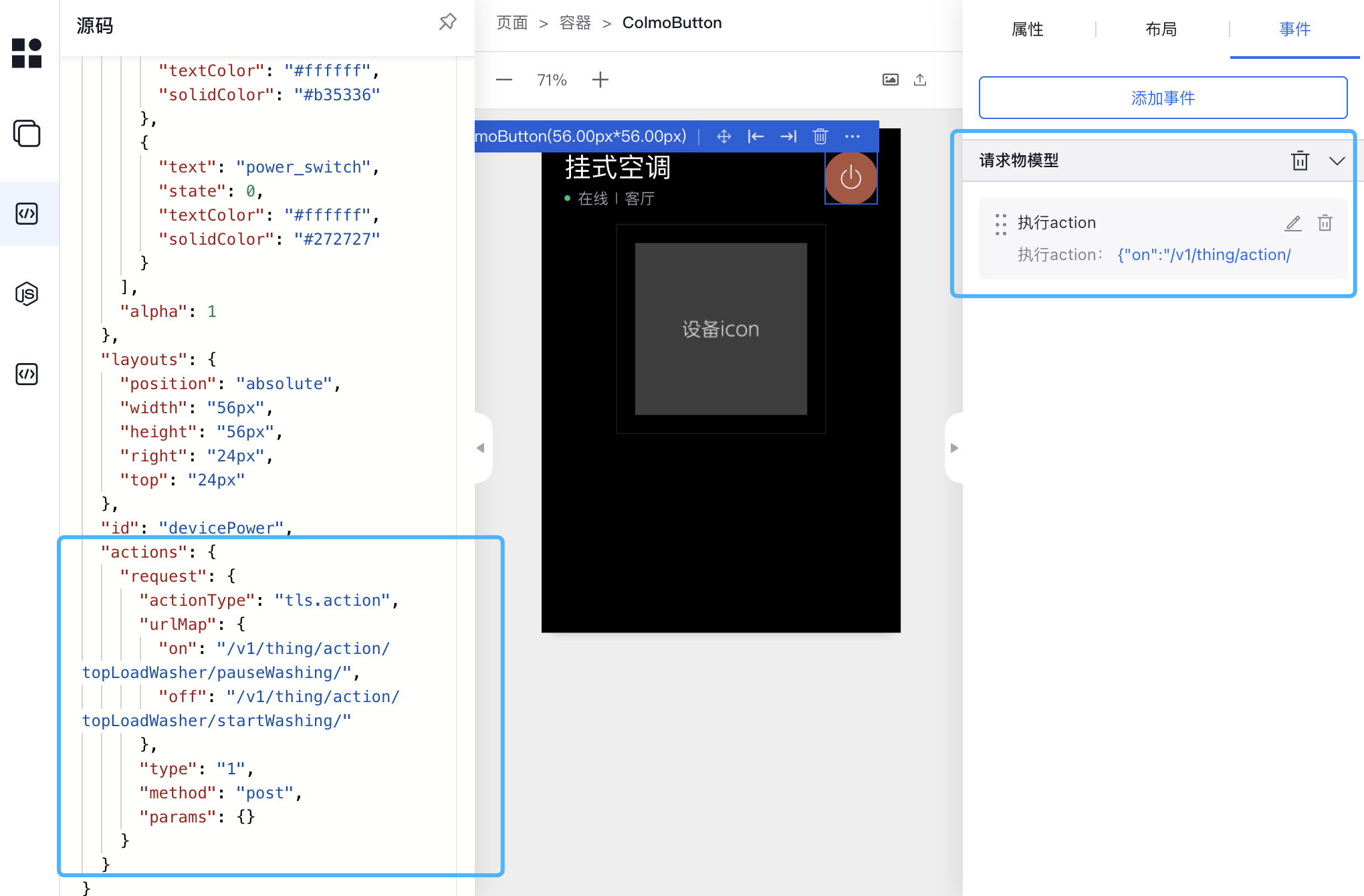
1.1 开关点击请求修改物模型属性




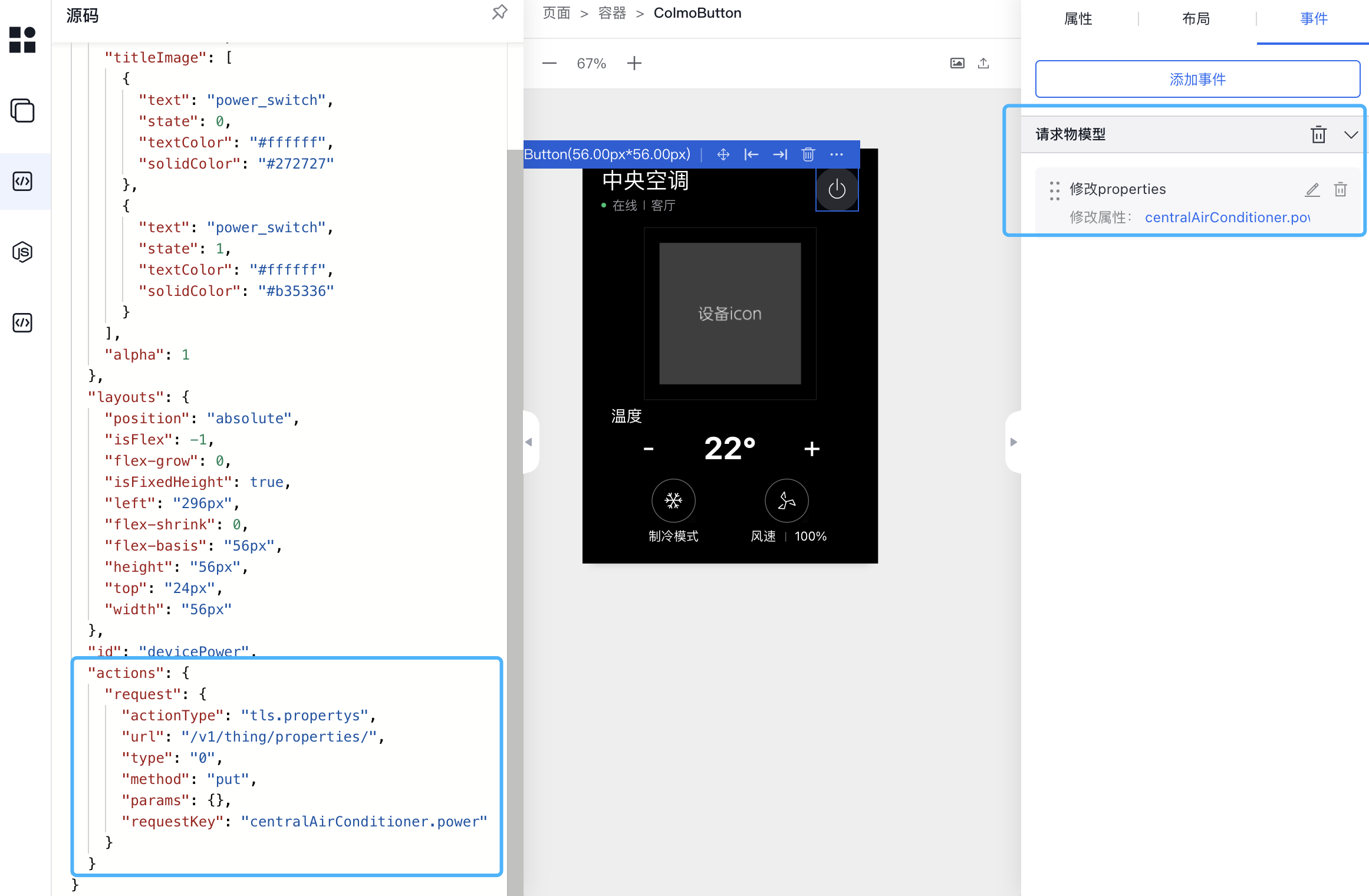
配置完成后可以在左侧json中文件中看到actions的配置,以及右侧事件栏看到选择的配置

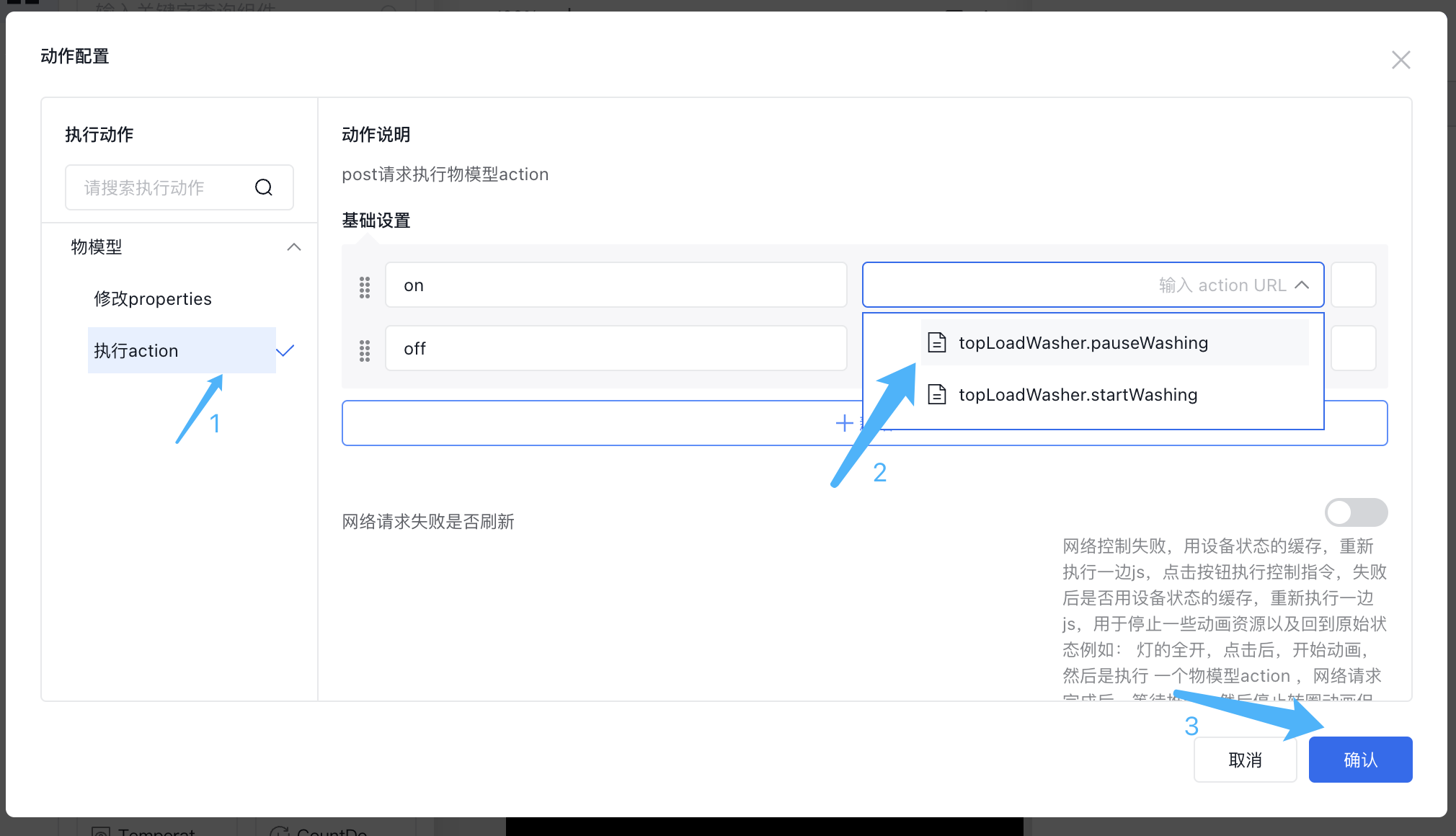
1.2 点击请求执行物模型事件
同修改物模型属性打开配置面板

配置完成后可以在左侧json中文件中看到actions的配置,以及右侧事件栏看到选择的配置

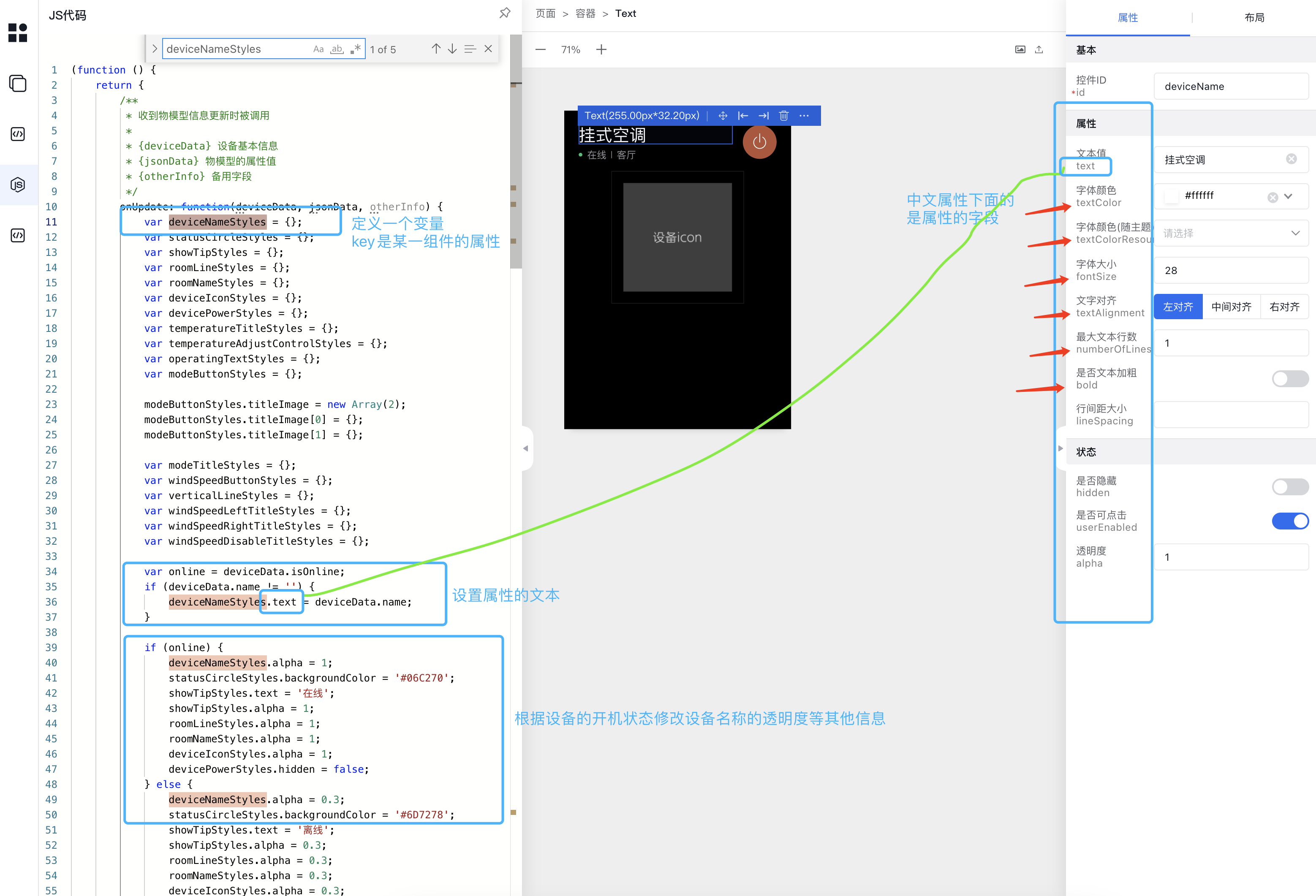
1.3 按照设备物模型属性动态修改页面元素属性和布局
此类功能需要编辑js逻辑动态修改元素属性
以修改设备名称为例:

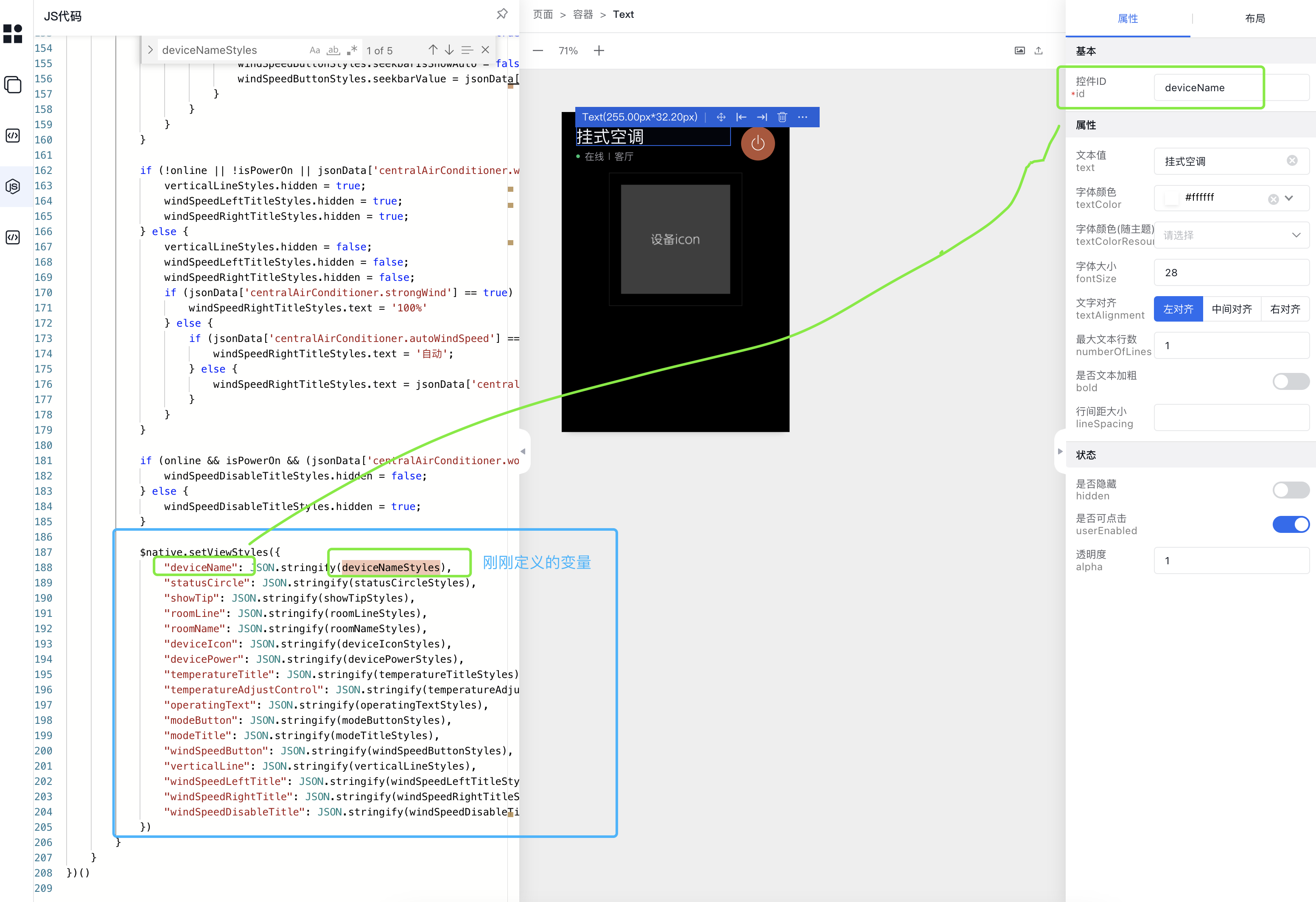
在 onUpdate 函数的最后把修改的变量通过
$native.setViewStyles 函数提交修改。
修改布局使用函数:$native.setViewLayouts,使用方式同$native.setViewStyles一致。

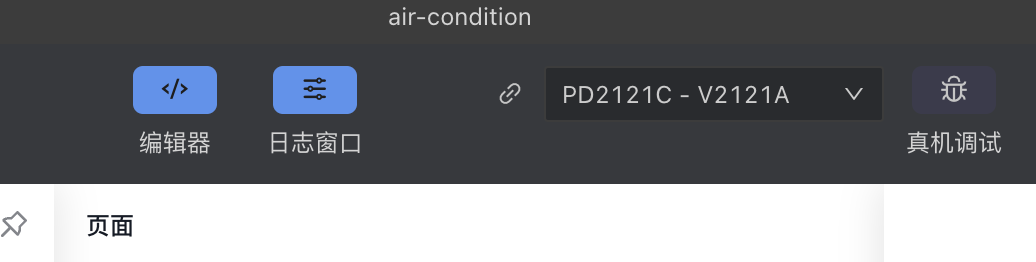
1.4 真机调试,推送配置到设备中预览
通过USB连接设备到电脑,达到如下状态:

确保工程设置中配置对了spid
再点击旁边的
 按钮,按钮,推送到设备中即可预览。(注意:首次使用,需要在云平台中上传一份配置,以激活模板功能)
按钮,按钮,推送到设备中即可预览。(注意:首次使用,需要在云平台中上传一份配置,以激活模板功能)3.4 Q&A
- 有不同物模型属性的设备,无法共同使用同一个卡片。也就是说,如果有多个设备逻辑基本相同,但有物模型属性不一致也要做成多个卡片。因为获取不存在的物模型属性时接口会报错。
- 物模型属性没有变化,将永远不会触发卡片UI的更新。比如开关的按键名称和图标是存储在品类服,不是在物模型属性。当在手机上操作修改按键名称后,大屏上展示的还是旧的名称,直到有物模型属性变化(如按下开关按键)才会更新视图。
- 自定义点击事件,可以通过配置actions调用自定义方法,并通过return false 阻止默认行为。